共计 4657 个字符,预计需要花费 12 分钟才能阅读完成。
Docker 简介

Docker 是一个开源的应用容器引擎,可以为我们提供安全、可移植、可重复的自动化部署的方式。Docker 采用虚拟化的技术来虚拟化出应用程序的运行环境。如上图一样。Docker 就像一艘轮船。而轮船上面的每个小箱子可以看成我们需要部署的一个个应用。使用 Docker 可以充分利用服务器的系统资源,简化了自动化部署和运维的繁琐流程, 减少很多因为开发环境中和生产环境中的不同引发的异常问题。从而提高生产力。
Docker 三个核心概念如下:
- 镜像(images):一个只读的模板,可以理解为应用程序的运行环境,包含了程序运行所依赖的环境和基本配置。相当于上图中的每个小箱子里面装的东西。
- 仓库(repository):一个用于存放镜像文件的仓库。可以看做和 gitlab 一样。
- 容器(container):一个运行应用程序的虚拟容器,他和镜像最大的区别在于容器的最上面那一层是可读可写的。相当于上图中的每个小箱子里。
Docker 安装
Mac
官网下载地址,点击下载即可。
Liunx
打开终端 输入
curl https://releases.rancher.com/install-docker/17.12.sh | sh
等待安装完成。检查是否安装成功。
环境已经安装完毕。现在来开始部署应用吧。
Docker 实战
准备工作
初始化一个 Node.Js 程序
以下操作必须已经安装了 NodeJS。如果没有安装请参照之前的教程 如何在 CentOS 7 安装 Node.js http://www.linuxidc.com/Linux/2015-02/113554.htm
首先创建一个空文件夹。并创建以下文件:
- server.js
- package.json
- Dockerfile
- .dockerignore
mkdir docker_demo
cd docker_demo
touch server.js
touch package.json
touch Dockerfile
touch .dockerignore
然后在 server.js 写入
const Koa = require(‘koa’);
const app = new Koa();
app.use(async ctx => {
ctx.body = ‘Hello docker’;
});
app.listen(3000);
在 package.json 中写入
{
“name”: “docker_demo”,
“version”: “0.1.0”,
“private”: true,
“scripts”: {
“start”: “node server.js”
},
“dependencies”: {
“koa”: “^2.5.0”
}
}
测试程序。控制台输入
npm start
浏览器打开本地测试, 如果如图所示。表示 demo 创建成功。请继续往下。
创建 dockerfile 文件
Dockerfile 是由一系列命令和参数构成的脚本,一个 Dockerfile 里面包含了构建整个 image 的完整命令。Docker 通过 docker build 执行 Dockerfile 中的一系列命令自动构建 image.
在.dockerignore 文件里面写入代码。表示过滤该类型的文件。类似 git 的.gitignore
# Logs
logs
*.log
npm-debug.log*
# Runtime data
pids
*.pid
*.seed
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
# nyc test coverage
.nyc_output
# Grunt intermediate storage (http://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# node-waf configuration
.lock-wscript
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules
jspm_packages
# Optional npm cache directory
.npm
# Optional REPL history
.node_repl_history
.idea
.node_modules
node_modules
.vscode
在 Dockerfile 文件中写入以下代码:
# 制定 node 镜像的版本
FROM node:8.9-alpine
# 声明作者
MAINTAINER robin
# 移动当前目录下面的文件到 app 目录下
ADD . /app/
# 进入到 app 目录下面,类似 cd
WORKDIR /app
# 安装依赖
RUN npm install
# 对外暴露的端口
EXPOSE 3000
# 程序启动脚本
CMD [“npm”, “start”]
构建镜像
使用 build 命令构造镜像, 注意后面那个. 不能少。
docker build -t docker_demo .robin:docker_demo robin$ docker build -t docker_demo .
Sending build context to Docker daemon 39.94kB
Step 1/7 : FROM node:8.9-alpine
—> 406f227b21f5
Step 2/7 : MAINTAINER robin
—> Using cache
—> 78d6cdbcfee2
Step 3/7 : ADD . /app/
—> 2cb30678612d
Step 4/7 : WORKDIR /app
Removing intermediate container e51377081039
—> c2b7d0f37d2d
Step 5/7 : RUN npm install
—> Running in da0c3946ca8d
npm notice created a lockfile as package-lock.json. You should commit this file.
added 38 packages in 3.323s
Removing intermediate container da0c3946ca8d
—> eecee87f10e2
Step 6/7 : EXPOSE 3000
—> Running in f3973cc168a4
Removing intermediate container f3973cc168a4
—> 2671a4c6deb4
Step 7/7 : CMD [“npm”, “start”]
—> Running in dec529f754aa
Removing intermediate container dec529f754aa
—> 6ec73793d353
Successfully built 6ec73793d353
Successfully tagged docker_demo:latest
等待镜像构造完成。然后使用 images 命令查看镜像。
此时可以看到 images 已经构造完成。现在开始启动 images,并测试。
# 启动镜像 - d 表示后台执行,-p 9000:3000 表示指定本地的 9000 端口隐射到容器内的 3000 端口,docker_demo 为镜像名称
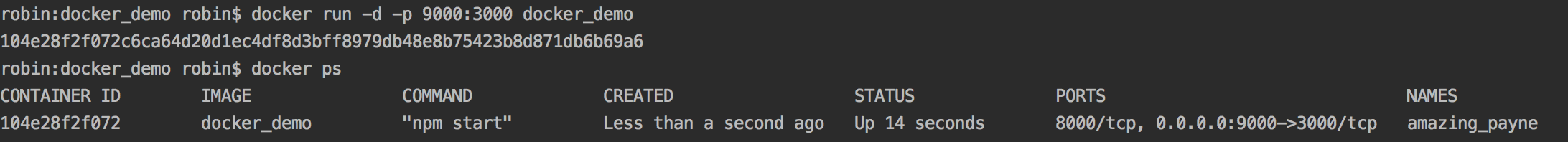
docker run -d -p 9000:3000 docker_demo
# 查看容器
docker ps

此时浏览器打开 http://localhost:9000/, 如果如图所示。表示容器运行正常。
如果此时本地无法打开。可以使用 log 命令查看日志。根据日志修改对应出现的对方。
绑定 docke hub
镜像已经存在了我们本机硬盘,那我们实际中要么上传到服务器呢?这里通常有 2 个方法。一直是自己搭建镜像仓库比如(harbor), 还有就是官方的 docke hub,类似 gitlab。我们这里先以 docke hub 为列。harbor 放在下篇博客。首先需要注册 docke hub 账号, 官网注册地址。然后登陆。
robin:docker_demo robin$ docker login
Login with your Docker ID to push and pull images from Docker Hub. If you don’t have a Docker ID, head over to https://hub.docker.com to create one.
Username:xxxxxx
Password:
Login Succeeded
robin:docker_demo robin$
登陆成功之后。需要给当前 images。添加 tag, 并 push
# 格式 docker tag 标签名 用户名 / 标签名
docker tag docker_demo robin365/docker_demo
# 格式 docker push 用户名 / 标签名
docker push robin365/docker_demo
完成之后, 可以登陆 docke hub 查看刚刚 push 的镜像。我们可以设置这个镜像是否公开。Public:所有人都可以下载。Private:表示自己才能下载。
这样我们已经把 images 上传到 docke hub 了, 在我们需要用到这个 images 的时候可以直接通过 docker pull 命令下载使用了。
到此本教程结束。实际项目中部署可能会出现各种各样的问题,我们需要多查看 log。根据 log 去做相应修改。后面我也会整理出有关 docke 在部署 nodejs 应用中的一些比较容易出错的地方。
Dockerc 常用命令
#查看当前 docker 版本
docker -v
# 查看当前本地所有镜像
docker images
# 构造镜像, 用法 docker build -t 镜像名称 .
docker build -t docker_demo .
# 用于容器与主机之间的数据拷贝。用法 docker cp 主机文件地址 容器内地址。12d7f14v45cv 为容器 id。
docker cp /www/runoob 12d7f14v45cv:/www/
# 创建一个新的容器并运行,- d 为后台执行,-p 9000:3000 前面为主机端口,后面是容器端口。docker_demo 镜像名
docker run -d -p 9000:3000 docker_demo
# 启动已被停止的容器
docker start docker_demo
# 关闭已被启动的容器
docker stop docker_demo
# 重新启动容器
docker restart docker_demo
# 杀掉一个运行中的容器。
docker kill -s KILL docker_demo
# 删除一个或多少容器。-f : 通过 SIGKILL 信号强制删除一个运行中的容器 -l : 移除容器间的网络连接,而非容器本身 -v :-v 删除与容器关联的卷
docker rm -f docker_demo、docker_demo1
# 在运行的容器中执行命令。104e28f2f072 容器 id
sudo docker exec -it 104e28f2f072 /bin/bash
# 列出容器。-a: 所有容器包含没有运行的
docker ps
# 获取容器获取容器的日志 104e28f2f072 容器 id,-t: 显示时间戳
docker logs -f -t 104e28f2f072
# 登陆镜像仓库
docker login
# 获取镜像
docker pull
# 上传镜像
docker push
# 查看指定镜像的创建历史。
docker history docker_demo































