共计 1170 个字符,预计需要花费 3 分钟才能阅读完成。
一、模板概述与配置
1、概述
-
说明
模板是 HTML 页面,可以根据传递的数据进行填充
-
组成
-
HTML 代码
-
逻辑控制代码
变量
标签
过滤器
-
-
作用
很便利的生成 HTML 界面
-
优点
模板的设计实现了业务逻辑与显示内容的分离
-
处理过程
- 加载:根据给定的标识找到模板,然后预处理,通常会将它编译好放到内存中
- 渲染:使用 context 数据对模板进行插值并返回新生成的字符串
2、创建目录与配置
-
创建模板存储目录
-
在应用目录下创建名为 templates 目录来存放模板
-
在工程目录下创建名为 templates 目录来存放模板
-
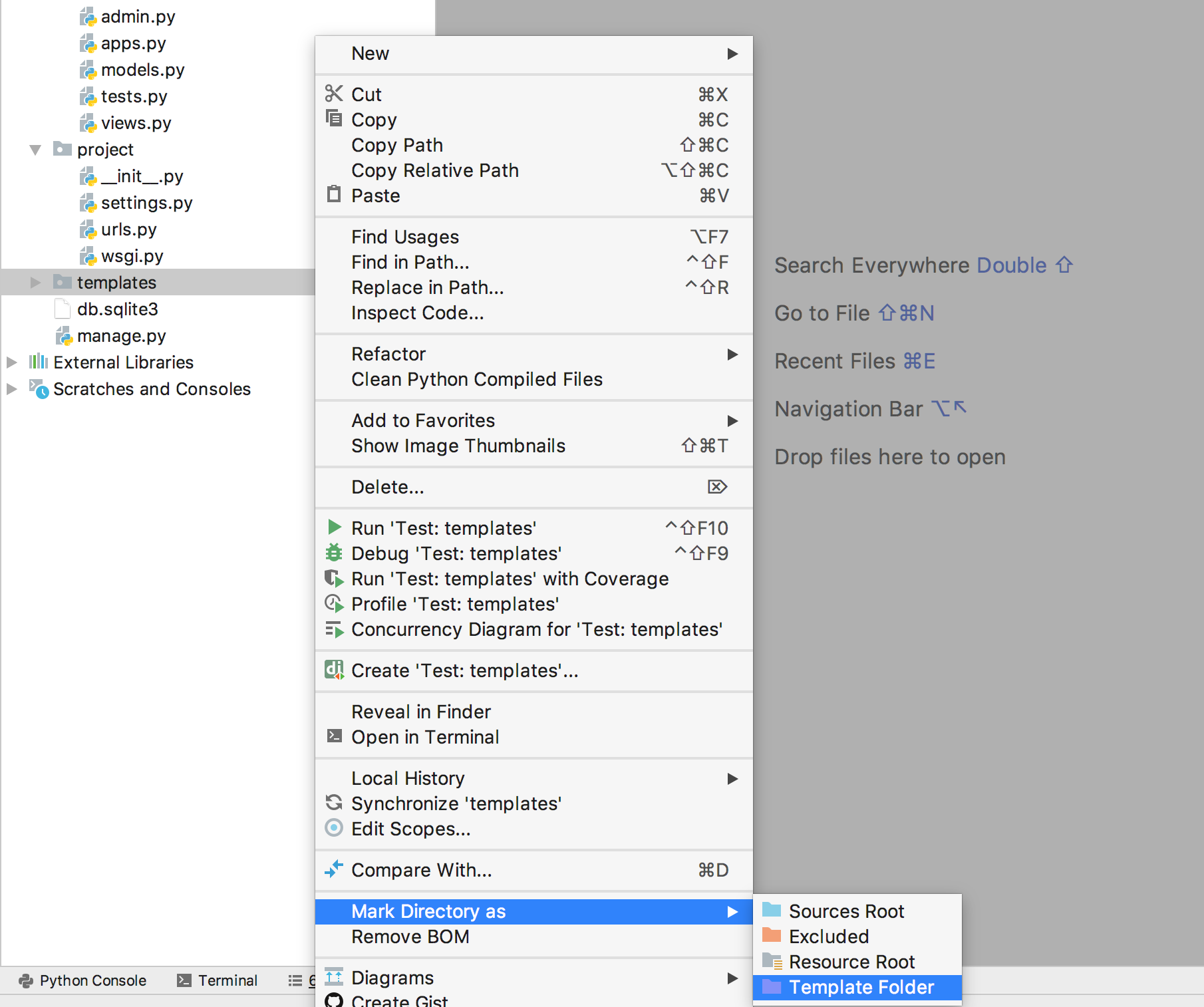
将 templates 标记为模板文件夹
将 templates 标记为模板文件夹

-
代码配置
project/settings.py 文件 代码 58 行

添加如下代码
'DIRS': [os.path.join(BASE_DIR, 'templates')],
二、模板定义与变量
1、渲染模板方法
-
get_template()
-
render()
-
导入
from django.template import loader, render -
使用 loader 模块的 get_template 方法进行渲染
from django.template import loader template = loader.get_template('main/index.html') # 返回模板对象 result = template.render({'data':''}) # 模板对象进行渲染 返回渲染后的模板代码 -
使用 render 方法进行渲染
-
原型:render(request, templateName[, context])
-
作用:结合数据和模板,返回完整的 HTML 页面
-
参数
- request 请求体对象
- templateName 模板路径
- context 传递给需要渲染在模板上的数据
-
使用
def index(request): return render(request,'myApp/index.html',{'传递给模板的键名':"传递过去的数据"})
2、变量
-
说明
-
视图传递给模板的数据
-
要遵守标识符规则
-
语法 {{var}}
-
在模板中使用语法
- 字典查询
- 属性或者方法
- 数字索引
-
在模板中调用对象的方法
-
注意
-
不能传递参数
-
如果使用的变量不存在,则插入的是空字符串
-
-
-
示例
视图函数
def index(request): data = {# 字典的键到模板中作为变量名使用,该变量的值为当前字典键值对的值 "name": lucky, "age": 18 } return render(request, "index.html", data)模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>template1</title> </head> <body> <h2> 我是非常帅气的 {{name}} 老师 今年才 {{age}} 岁 </h2> </body> </html>
正文完
星哥玩云-微信公众号






























