共计 768 个字符,预计需要花费 2 分钟才能阅读完成。
dotnet new 命令使用模板快速生成单页应用,本文以 Angular 应用为例。最新版.NET Core SDK RC4 最大改动是更新了 dotnet new 命令。
dotnet new 默认不再创建控制台应用,而是展示帮助,而且会根据当前目录内容展示不同帮助。
首先确保 .NET Core SDK RC4 安装成功。
dotnet –version
输出如下:
1.0.0-rc4-004771
创建控制台项目并运行,命令如下:
dotnet new console
dotnet restore
dotnet run
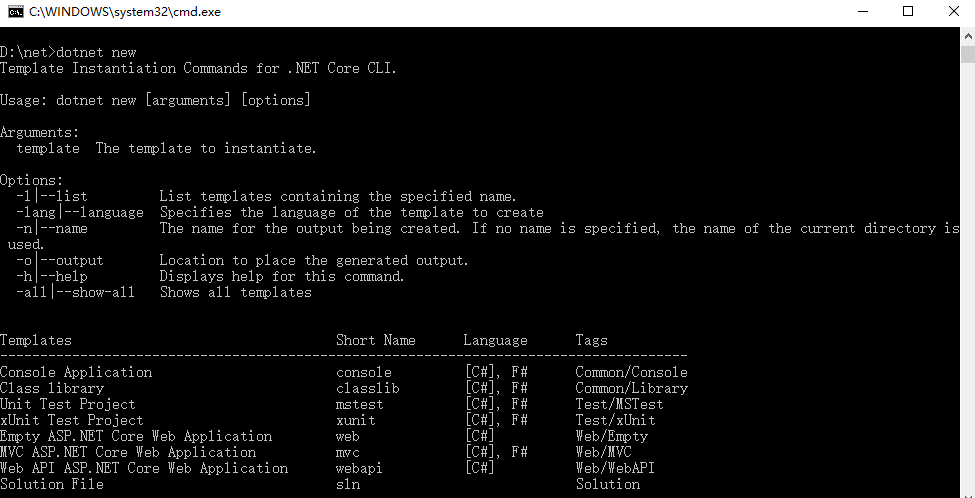
dotnet new 命令详情:

dotnet new 命令安装模板
安装单页应用 SPA 模板
dotnet new –install Microsoft.AspNetCore.SpaTemplates::*
* 表示获取模板最新的版本,该模板是从 NuGet 中获取。
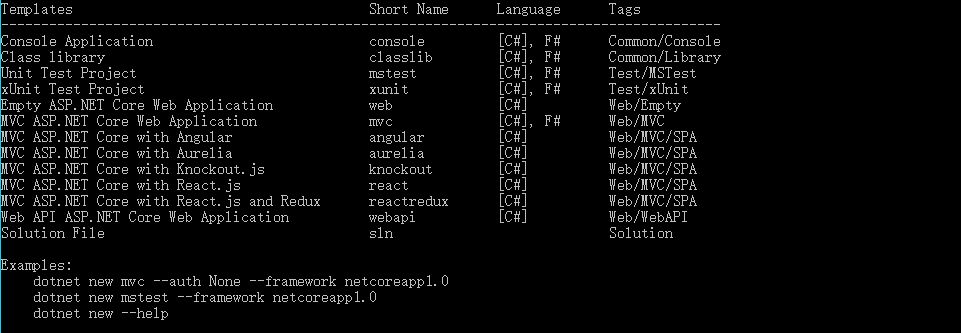
安装好以后接着执行 dotnet new 命令,如下:

会发现多了一些 Templates。
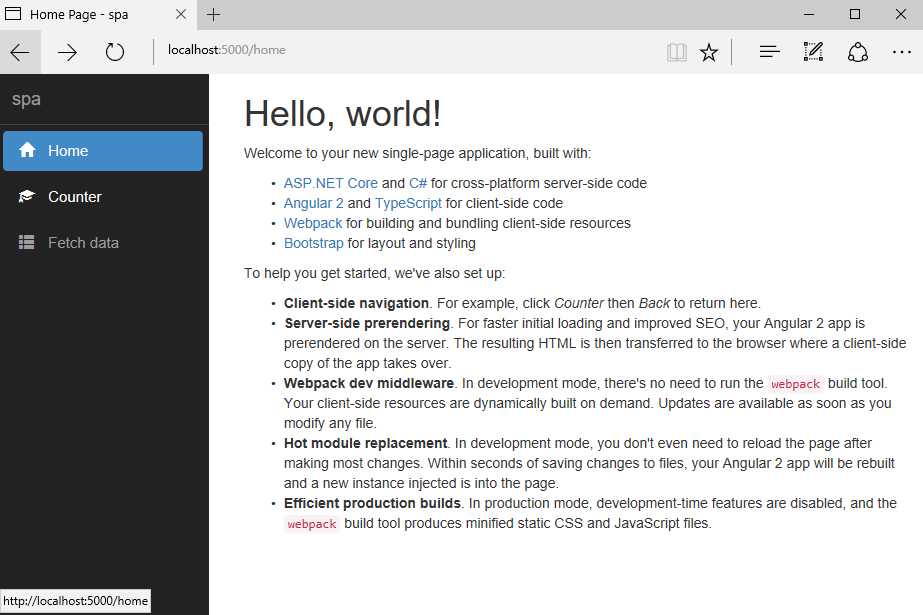
下面使用 dotnet new angular 快速创建一个 angular 的项目。
然后执行项目,效果如下:

整个命令如下:
dotnet new angular
dotnet restore
dotnet run
其中还有 react kncokout 等模板,这里不过多介绍。
如果要做对应的开发,需要安装对应 js package,使用 npm install,nodejs 需要版本 6 以上。
参考文档:https://blogs.msdn.microsoft.com/webdev/2017/02/14/building-single-page-applications-on-asp-net-core-with-javascriptservices/
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2017-03/141567.htm