共计 4770 个字符,预计需要花费 12 分钟才能阅读完成。
1. 简介
本文介绍 Ubuntu14.04 下 Node.js + npm + bower 的安装、调试和部署。
参考文档
https://docs.npmjs.com/getting-started
https://github.com/npm/npm/issues/
另外:
Windows nodejs 版本 https://nodejs.org/download/release/latest/node-v5.5.0-x64.msi
Windows 下 ide 可选用 WebStorm-10.0.2.exe
2. 安装
2.1. nodejs/npm 安装
注意:
- 不要使用 ubuntu 自带的 nodejs 版本,实在是太低了!;最新版本 (截止本文) 为 5.5.0
- Npm 自带,不需要额外安装
1) 下载
ubuntu@ip-172-31-28-0:~$wget https://nodejs.org/download/release/latest/node-v5.5.0.tar.gz
2) 解压缩
ubuntu@ip-172-31-28-0:~$tar zxvf node-v5.5.0.tar.gz
3) 安装编译工具
ubuntu@ip-172-31-28-0:~$sudo apt-get install g++ make
4) 安装
ubuntu@ip-172-31-28-0:~$cd node-v5.5.0
ubuntu@ip-172-31-28-0:~$./configure
ubuntu@ip-172-31-28-0:~$Make
ubuntu@ip-172-31-28-0:~$Make install
5) nodejs 版本查看
ubuntu@ip-172-31-28-0:~$ node -v
v5.5.0
6) npm 版本查看
ubuntu@ip-172-31-28-0:~$ npm -v
3.3.12
2.2. npm 安装 package
1) 进入 angularjs 项目所在地
ubuntu@ip-172-31-28-0:~$ cd FundTray/frondent/
ubuntu@ip-172-31-28-0:~/FundTray/frondent$
2) 编辑 package.json
{
”name”: “mmm”,
”private”: true,
”devDependencies”: {
“autoprefixer-core”: “^5.2.1”,
“grunt”: “^0.4.5”,
“grunt-angular-templates”: “^0.5.7”,
“grunt-concurrent”: “^1.0.0”,
”grunt-contrib-clean”: “^0.6.0”,
”grunt-contrib-concat”: “^0.5.0”,
”grunt-contrib-connect”: “^0.9.0”,
”grunt-contrib-copy”: “^0.7.0”,
”grunt-contrib-cssmin”: “^0.12.0”,
”grunt-contrib-htmlmin”: “^0.4.0”,
”grunt-contrib-imagemin”: “^1.0.0”,
”grunt-contrib-jshint”: “^0.11.0”,
”grunt-contrib-uglify”: “^0.7.0”,
”grunt-contrib-watch”: “^0.6.1”,
”grunt-filerev”: “^2.1.2”,
”grunt-google-cdn”: “^0.4.3”,
”grunt-jscs”: “^1.8.0”,
”grunt-newer”: “^1.1.0”,
”grunt-ng-annotate”: “^0.9.2”,
”grunt-postcss”: “^0.5.5”,
”grunt-svgmin”: “^2.0.0”,
”grunt-usemin”: “^3.0.0”,
”grunt-wiredep”: “^2.0.0”,
”jit-grunt”: “^0.9.1”,
”time-grunt”: “^1.0.0”,
”jshint-stylish”: “^1.0.0”
},
”engines”: {
”node”: “>=0.10.0”
}
}
3) Npm 安装
ubuntu@ip-172-31-28-0:~/FundTray/frondent$ npm install
安装完成以后,会显示各种依赖包关系,出错请 google
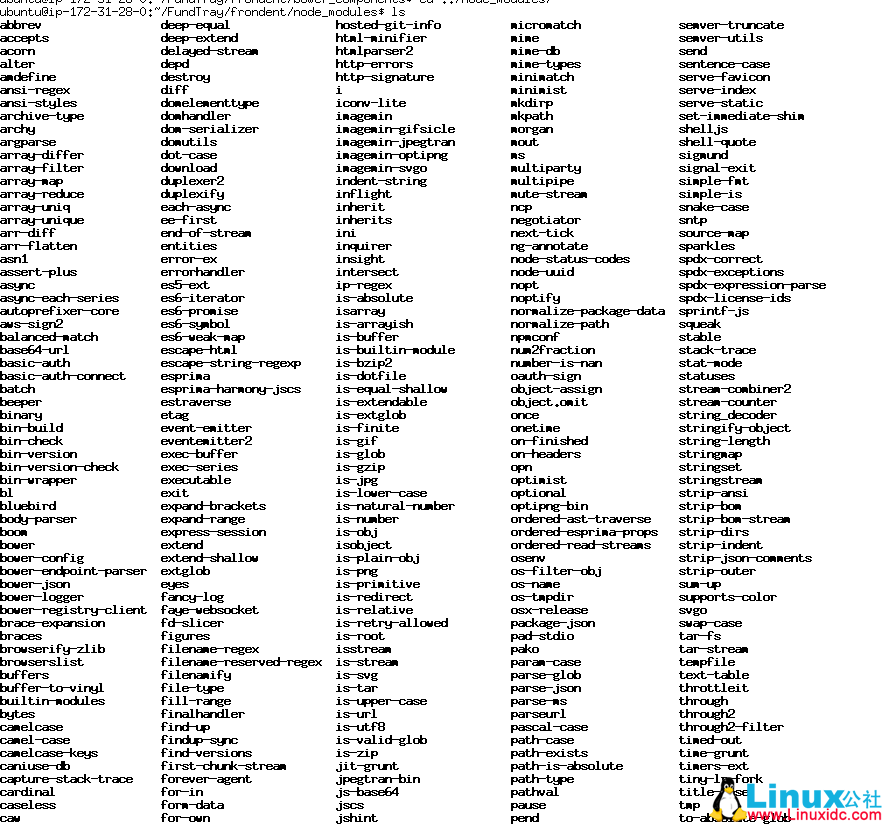
4) 进入 node_modules,查看安装后的 package

2.3. bower 安装 Package
1) 进入 angularjs 项目所在地
ubuntu@ip-172-31-28-0:~$ cd FundTray/frondent/
ubuntu@ip-172-31-28-0:~/FundTray/frondent$
2) 编辑 bower.json
{
“name”: “mmm”,
“version”: “0.0.0”,
“private”:true,
“dependencies”: {
”angular”: “^1.4.0”,
”bootstrap”: “^3.2.0”,
”angular-resource”: “^1.4.0”,
”angular-ui-router”: “~0.2.15”,
”angular-messages”: “~1.4.8”,
”font-awesome”: “~4.5.0”
},
“devDependencies”: {
”angular-mocks”: “^1.4.0”
},
“appPath”: “app”,
“moduleName”: “mmmApp”,
“overrides”: {
”bootstrap”: {
”main”: [
”dist/css/bootstrap.css”
]
},
“font-awesome”: {
”main”: [
”css/font-awesome.css”,
”fonts/*”
]
}
}
}
3) 创建 bower_components
ubuntu@ip-172-31-28-0:~/FundTray/frondent$ sudo mkdir bower_components
4) 安装 bower
ubuntu@ip-172-31-28-0:~/FundTray/frondent$ sudo npm install -g bower
5) bower 不能使用 sudo,要保证当前用户拥有当前目录的权限
ubuntu@ip-172-31-28-0:~/FundTray/frondent$sudo chown -R ubuntu:ubuntu ../frondent/
6) bower 安装 angular 等依赖包
ubuntu@ip-172-31-28-0:~/FundTray/frondent$bower install
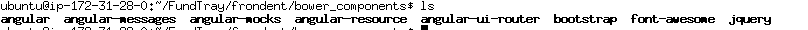
7) 进入 bower_components 查看包

各种包已经安装完成
3. 调试
1) 进入 angularjs 项目所在地
ubuntu@ip-172-31-28-0:~$ cd FundTray/frondent/
ubuntu@ip-172-31-28-0:~/FundTray/frondent$
2) 安装 grunt 客户端
ubuntu@ip-172-31-28-0:~/FundTray/frondent$npm install –g grunt-cli
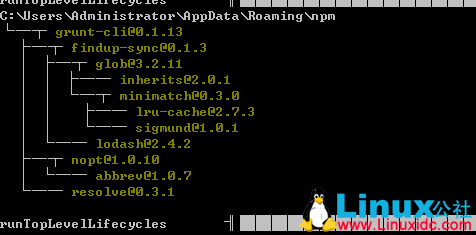
3) 安装完成

4) 查看 grunt 客户端版本
ubuntu@ip-172-31-28-0:~/FundTray/frondent$ grunt -V
grunt-cli v0.1.13
grunt v0.4.5
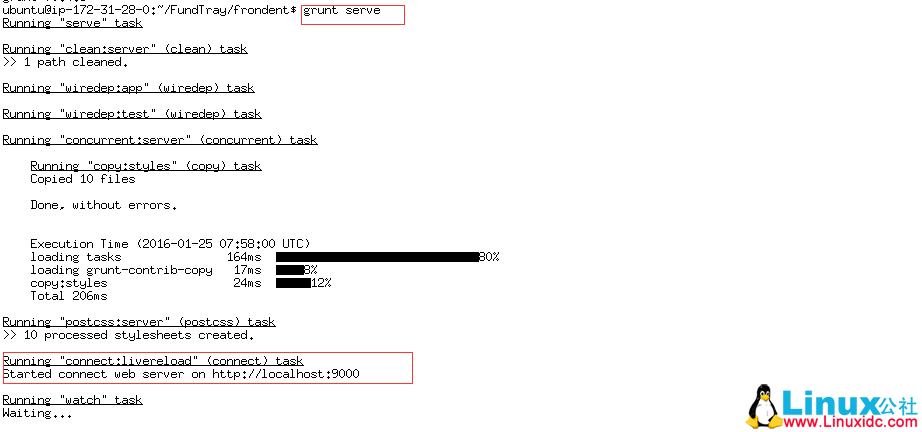
5) 进入系统所在目录,运行 grunt server 启动调试
注意:目前只可进行本机调试,无法对外访问

4. 部署
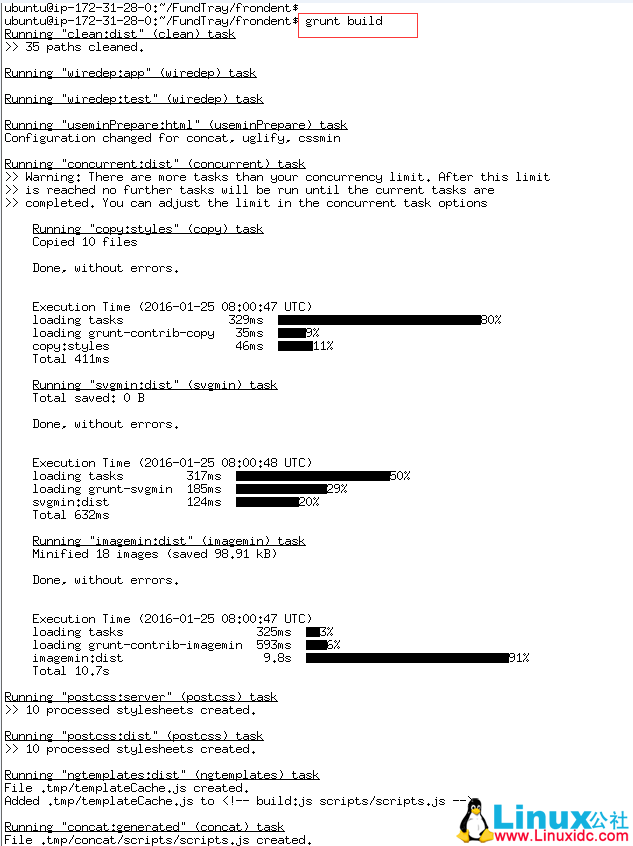
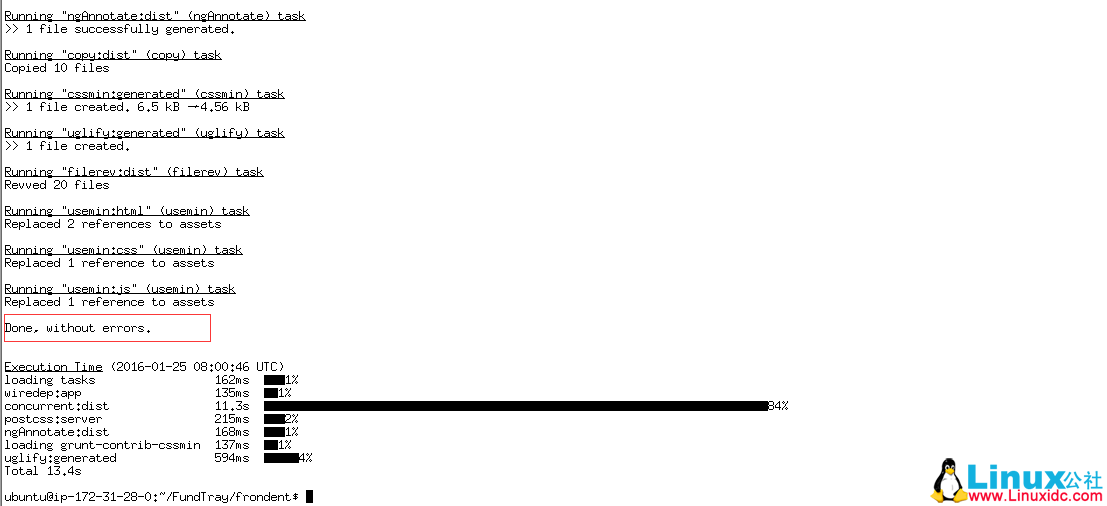
1) Grunt build
ubuntu@ip-172-31-28-0:~/FundTray/frondent$ grunt build


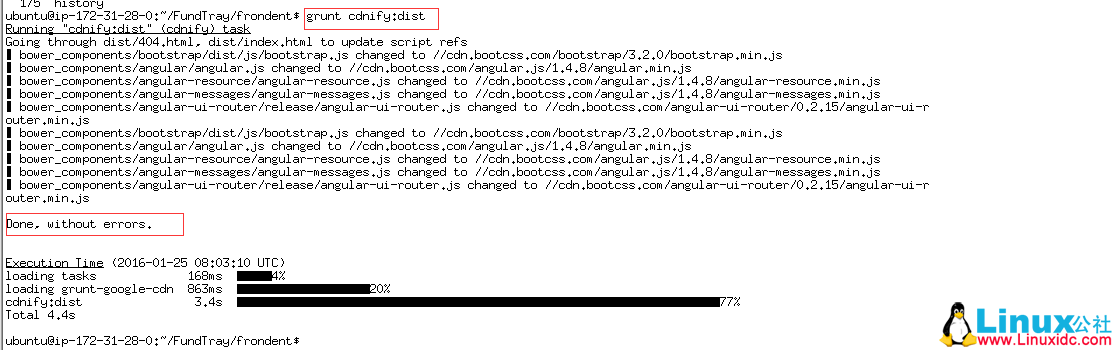
2) cdn 自动替换
ubuntu@ip-172-31-28-0:~/FundTray/frondent$ grunt cdnify:dist

3) cdn 手动替换
有部分 cdn 是无法自动替换的,此时只能手动替换了
替换
<link rel=”stylesheet” href=”https://www.linuxidc.com/Linux/2016-04/bower_components/bootstrap/dist/css/bootstrap.css” />
为
<link href=”https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css” rel=”stylesheet”>
替换
<link rel=”stylesheet” href=”https://www.linuxidc.com/Linux/2016-04/bower_components/font-awesome/css/font-awesome.css” />
为
<linkhref=”//cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.css” rel=”stylesheet”>
4) 查看 dist
Dist 目录就是发布目录,最终的网站

5) 拷贝 dist 到 web 服务器
搭建一个 web 服务器(比如 nginx),将 dist 下的所有文件拷过去即可实现访问
下面关于 Node.js 的内容你可能也喜欢:
在 Ubuntu 14.04/15.04 上安装配置 Node.js v4.0.0 http://www.linuxidc.com/Linux/2015-10/123951.htm
如何在 CentOS 7 安装 Node.js http://www.linuxidc.com/Linux/2015-02/113554.htm
Ubuntu 14.04 下搭建 Node.js 开发环境 http://www.linuxidc.com/Linux/2014-12/110983.htm
Ubunru 12.04 下 Node.js 开发环境的安装配置 http://www.linuxidc.com/Linux/2014-05/101418.htm
Node.Js 入门[PDF+ 相关代码] http://www.linuxidc.com/Linux/2013-06/85462.htm
Node.js 开发指南 高清 PDF 中文版 + 源码 http://www.linuxidc.com/Linux/2014-09/106494.htm
Node.js 入门开发指南中文版 http://www.linuxidc.com/Linux/2012-11/73363.htm
Ubuntu 编译安装 Node.js http://www.linuxidc.com/Linux/2013-10/91321.htm
Node.js 的详细介绍:请点这里
Node.js 的下载地址:请点这里
更多 Ubuntu 相关信息见Ubuntu 专题页面 http://www.linuxidc.com/topicnews.aspx?tid=2
本文永久更新链接地址:http://www.linuxidc.com/Linux/2016-04/130093.htm