共计 6195 个字符,预计需要花费 16 分钟才能阅读完成。
部署前的准备
首先要准备 Ubuntu 系统,这里我是 16.04-x64 版本,为什么我重点写明版本号呢,因为我在官网直接下载最新的 Jexus 包后,尽然运行不起来,后来在善友兄文章中找到了个地址,安装试运行后是可以的也同样标记的是最新版,只不过后面带了个 64 位的标记,这是一个悲催的天;
我们还需要一个.netcore 程序,为了测试方便我这里创建的是一个 api 程序,并且 api 的 action 里面这样修改了下:
1 [HttpGet]
2 public IEnumerable<string> Get()
3 {
4 return new string[] {$” 这个站点是:{Request.Host.Host}:{Request.Host.Port}” };
5 }
输出当前应用程序对应的 ip 和端口,因为在后面为了更好的测试以及区分;这里也简单改造了下 Program.cs 中的代码,同样也是为了方便测试:
public static void Main(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel();
// 参数指定端口
builder = args.Length > 0 ? builder.UseUrls(args[0]) : builder;
var host = builder.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseApplicationInsights()
.Build();
host.Run();
}
改完代码后,需要生成运行包,怎么生成这里就不讲了,有兴趣的朋友可以去看这里 Asp.NetCore1.1 版本没了 project.json,这样来生成跨平台包;然后通过多种方式把程序包传到虚拟机上,这里我通过共享目录的方式传递的,如果有朋友需要以后有机会分享吧;
再来剩下的就是在 ubuntu 中使用 Jexus web server 服务了,为了我虚拟机空间着想,这里我是在 tmp 中操作的,主要以下步骤,打开终端:
1. cd /tmp(进入临时目录)
2. wget linuxdot.net/down/jexus-5.8.2-x64.tar.gz(下载 jexus 文件包)
3. tar zxvf jexus-5.8.2-x64.tar.gz(解压到当前目录,无需安装)
4. chmod o+w /tmp/jexus/siteconf(为了方便设置 jexus 文件夹中的 siteconf 配置文件夹可以直接操作)
5. chmod o+w /tmp/jexus/siteconf/default(设置默认配置 default 文件可直接通过打开文件方式修改 注:本人不喜欢通过命令来修改,才有此步骤)
6. cd jexus(进入 jexus 目录 注:由于如果按照我步骤操作的话这样可以直接进入 jexus 目录,实际 jexus 目录在 cd /tmp/jexus)
7. ./jws start(测试 jexus 是否能正常运行,就我写本篇博客的时候第一次执行这命令返回的结果是:Failure,原因是我没用 root 权限执行命令,改成 root 执行命令就行了,怎么 root 以后有机会再讲)
Jexus web server 开始部署.NetCore
首先直接通过点击文件夹的方式进入如下目录(您也可以通过终端进入,个人喜好便捷):/tmp/jexus/siteconf;能够看到名称问 default 的文件,此文件在安装时是非 root 权限只读的,由于我们在上面使用命令:chmod o+w /tmp/jexus/siteconf/default 设置了运行其他权限的用户都能修改内容,所以这里我直接改,其他信息暂时不改动,只需要增加 apphost 节点:
1 port=80
2 root=/ /var/www/default
3 hosts=* #OR your.com,*.your.com
4 # 增加 apphost 节点
5 AppHost={CmdLine=dotnet /home/wangrudong003/netcore/publish01/T_Jexus.dll;AppRoot=/home/wangrudong003/netcore/publish01;Port=5000}增加 apphost 节点的几个属性说明:
CmdLine:执行命令(熟悉一点.netcore 运行的朋友可能知道,.netcore 运行命令可以这样:dotnet xxx.dll 这样就能跑起来程序了,同理可以看成一样的,但是需要指定应用程序具体目录,这里我的是 /home/wangrudong003/netcore/publish01)
AppRoot:表示应用程序的目录,这里我的是 /home/wangrudong003/netcore/publish01
Port:监听端口;
jexus 注意点(大家可以去这里详细了解:https://www.linuxdot.net/bbsfile-3084):
port=80:表示通过 jexus 来监听 80 端口,以此来访问我们的 /home/wangrudong003/netcore/publish01/T_Jexus.dll 程序
root=/ /var/www/default:指定的虚拟目录
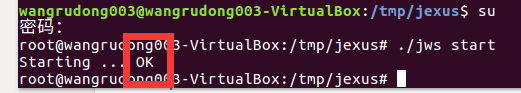
最后 root 权限进入 cd /tmp/jesux 目录,然后开启服务:./jws start;如果不出意外的话,您也能够看到如下截图信息:

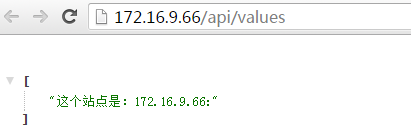
然后咋们来通过 80 端口访问以下我们部署的接口(这里我 ubuntu 服务器的 ip 是 172.16.9.66):http://172.16.9.66/api/values,访问成功的截图:

分析一下 AppHost 配置中的 Port 是否起作用
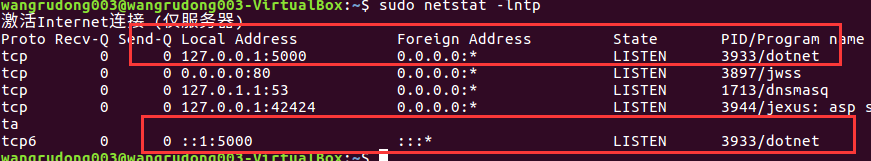
有上图测试我们看到了通过 80 端口能正常访问我们的接口站点,现在我们通过 linux 命令,查看下服务器上所监听的端口,查看 tcp 监听端口命令:sudo netstat -lntp,能投得到如图:

由图能够看出来 jexus 服务监听的 80 端口,dotnet 命令执行的 5000 端口;为了更好的测试 apphost 的 port 的作用,我们需要把 default 文件中的 port 为 5000 端口改成 5001 来测试,改完之后的配置:
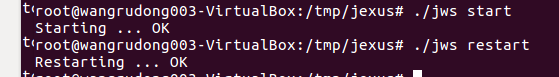
1 AppHost={CmdLine=dotnet /home/wangrudong003/netcore/publish01/T_Jexus.dll;AppRoot=/home/wangrudong003/netcore/publish01;Port=5001}然后需要重启 jexus 服务,通过如下命令:./jws restart:

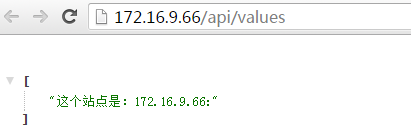
重启完之后,我们又来访问:http://172.16.9.66/api/values,这个时候就访问不了接口了:

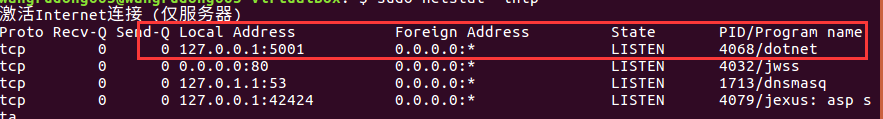
尽管我们的 jexus 服务器是 ok 状态,但是接口已经无法访问了,那么我们再来看看监听的端口:

端口图对比分析
这张和之前端口截图对比,能够发现 dotnet 执行的还是 5000 端口,和我们修改配置文件的 port:5001 不能对应,这有点奇怪,就这点能够让我们大胆猜想 jexus 的这个 port 端口设置没有效果;而最后 5000 端口应该还是 dotnet 自带的默认端口;
疑问
然而又让我们奇怪的是,如果 5000 端口运行没问题,那么为什么 jexus 公布出去的 80 端口无法访问 api 接口能,我们又来大胆猜想,是不是由于我们设置的 jexus 的 port:5001 端口也真实监听的 5000 不对应造成的呢?为了测试我们再一次修改下 AppHost 的配置信息:
AppHost={CmdLine=dotnet /home/wangrudong003/netcore/publish01/T_Jexus.dll http://127.0.0.1:5001;AppRoot=/home/wangrudong003/netcore/publish01;Port=5001}这次我们按照 netcore 的命令格式:dotnet xxx.dll http://127.0.0.1:5001 来设置下 netcore 监听的端口,这也就是为什么开篇部分我修改 Program.cs 中代码的原因,一切为了测试猜想;同样修改完后,我们执行 jexus 服务的命令:./jws restart;命令执行 ok 有,先来访问下 80 端口的接口:

此时能够正常访问咋们的接口了,那最好需要验证的就是看看监听端口了:

第二幅与第三幅端口图大比拼分析
通过上面第三方图能够看到 netcore 程序此时绑定的是 5001 端口,这个时候由 jexus 开放出去的 80 端口也能正常访问咋们的接口了,那说明我们在 jexus 的 defaut 文件中的 apphost 节点中的 port:5001 必须要与 dotnetcore 自身监听的端口一致,没错一致;假如 jexus 的端口是 8080,那么 netcore 监听的端口也必须是 8080,这样咋们通过 jexus 开放出来的地址才能正常的访问;好了到这里本篇分享文章就结束了,希望能给您带来好的帮助。
部署前的准备
首先要准备 Ubuntu 系统,这里我是 16.04-x64 版本,为什么我重点写明版本号呢,因为我在官网直接下载最新的 Jexus 包后,尽然运行不起来,后来在善友兄文章中找到了个地址,安装试运行后是可以的也同样标记的是最新版,只不过后面带了个 64 位的标记,这是一个悲催的天;
我们还需要一个.netcore 程序,为了测试方便我这里创建的是一个 api 程序,并且 api 的 action 里面这样修改了下:
1 [HttpGet]
2 public IEnumerable<string> Get()
3 {
4 return new string[] {$” 这个站点是:{Request.Host.Host}:{Request.Host.Port}” };
5 }
输出当前应用程序对应的 ip 和端口,因为在后面为了更好的测试以及区分;这里也简单改造了下 Program.cs 中的代码,同样也是为了方便测试:
public static void Main(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel();
// 参数指定端口
builder = args.Length > 0 ? builder.UseUrls(args[0]) : builder;
var host = builder.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseApplicationInsights()
.Build();
host.Run();
}
改完代码后,需要生成运行包,怎么生成这里就不讲了,有兴趣的朋友可以去看这里 Asp.NetCore1.1 版本没了 project.json,这样来生成跨平台包;然后通过多种方式把程序包传到虚拟机上,这里我通过共享目录的方式传递的,如果有朋友需要以后有机会分享吧;
再来剩下的就是在 ubuntu 中使用 Jexus web server 服务了,为了我虚拟机空间着想,这里我是在 tmp 中操作的,主要以下步骤,打开终端:
1. cd /tmp(进入临时目录)
2. wget linuxdot.net/down/jexus-5.8.2-x64.tar.gz(下载 jexus 文件包)
3. tar zxvf jexus-5.8.2-x64.tar.gz(解压到当前目录,无需安装)
4. chmod o+w /tmp/jexus/siteconf(为了方便设置 jexus 文件夹中的 siteconf 配置文件夹可以直接操作)
5. chmod o+w /tmp/jexus/siteconf/default(设置默认配置 default 文件可直接通过打开文件方式修改 注:本人不喜欢通过命令来修改,才有此步骤)
6. cd jexus(进入 jexus 目录 注:由于如果按照我步骤操作的话这样可以直接进入 jexus 目录,实际 jexus 目录在 cd /tmp/jexus)
7. ./jws start(测试 jexus 是否能正常运行,就我写本篇博客的时候第一次执行这命令返回的结果是:Failure,原因是我没用 root 权限执行命令,改成 root 执行命令就行了,怎么 root 以后有机会再讲)
Jexus web server 开始部署.NetCore
首先直接通过点击文件夹的方式进入如下目录(您也可以通过终端进入,个人喜好便捷):/tmp/jexus/siteconf;能够看到名称问 default 的文件,此文件在安装时是非 root 权限只读的,由于我们在上面使用命令:chmod o+w /tmp/jexus/siteconf/default 设置了运行其他权限的用户都能修改内容,所以这里我直接改,其他信息暂时不改动,只需要增加 apphost 节点:
1 port=80
2 root=/ /var/www/default
3 hosts=* #OR your.com,*.your.com
4 # 增加 apphost 节点
5 AppHost={CmdLine=dotnet /home/wangrudong003/netcore/publish01/T_Jexus.dll;AppRoot=/home/wangrudong003/netcore/publish01;Port=5000}增加 apphost 节点的几个属性说明:
CmdLine:执行命令(熟悉一点.netcore 运行的朋友可能知道,.netcore 运行命令可以这样:dotnet xxx.dll 这样就能跑起来程序了,同理可以看成一样的,但是需要指定应用程序具体目录,这里我的是 /home/wangrudong003/netcore/publish01)
AppRoot:表示应用程序的目录,这里我的是 /home/wangrudong003/netcore/publish01
Port:监听端口;
jexus 注意点(大家可以去这里详细了解:https://www.linuxdot.net/bbsfile-3084):
port=80:表示通过 jexus 来监听 80 端口,以此来访问我们的 /home/wangrudong003/netcore/publish01/T_Jexus.dll 程序
root=/ /var/www/default:指定的虚拟目录
最后 root 权限进入 cd /tmp/jesux 目录,然后开启服务:./jws start;如果不出意外的话,您也能够看到如下截图信息:

然后咋们来通过 80 端口访问以下我们部署的接口(这里我 ubuntu 服务器的 ip 是 172.16.9.66):http://172.16.9.66/api/values,访问成功的截图: